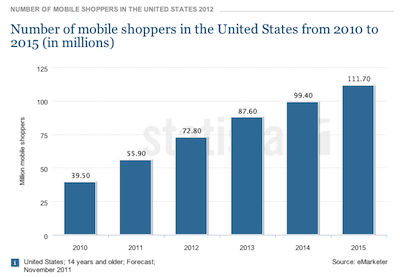
Gartner (a technology and research company), recently reported that by 2013 there will be more than 1 billion smart phones and tablets sold worldwide — and the purchase of tablets is expected to triple by 2016. With such staggering numbers, it’s clear that there will be more and more people shopping online through mobile devices. The graph below shows the current forecast:

You will find more statistics at Statista
Which is why, it goes without saying that we need to optimize our websites for these mobile users. But how do we do this while keeping costs down and user engagement up?
Well, in the past, it was difficult keeping costs down due to the way developers were optimizing sites for mobile devices. For example, many of them would build separate websites just for mobile users. While it goes without saying that having a separate website for mobile users is better than not having a mobile version at all, there are better ways to do it.
That better way is actually called responsive web design (Google even recommends it in this article) and I demonstrate why it’s better in the video below:
Can’t view the video? Watch it on YouTube
In fact, you can see responsive web design in action by simply visiting Creating a Webstore through a smart phone or tablet.
Also, if you are looking to purchase a responsive theme, you can find quite a few of them on ThemeForest for many of today’s popular ecommerce platforms and content management systems such as Magento, Shopify, OpenCart, PrestaShop, Joomla, Drupal, WordPress and more — simply visit this link and select your platform.
Now, if you don’t already have a website setup, you may want to check out this article on choosing the right software.
