As someone who has used many different shopping carts, I am aware that many of them don’t create well proportioned thumbnails. This also goes for some CMSs and marketplaces.
So I’m sure that most people have seen distorted images such as this one on a site at some point in time:

When the image should look like this:

The first image looks distorted because it’s 125 x 200 pixels and was stretched to fit a 200 x 200 pixel area.
While there are some applications and websites that take image sizes into account and automatically adjust the size while scaling proportionally, there are still quite a few that don’t… Which is why I’ve decided to put together this tutorial which shows you how to resize your images into perfect squares without distorting the images.
In the video below, I show you how to do this step by step:
Can’t view the video? Watch it on YouTube
Below is a brief written tutorial:
Start by opening up your image in photoshop.
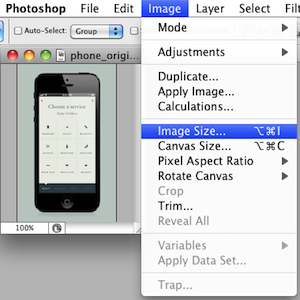
Then go to “image > Image Size” as shown in the picture below:

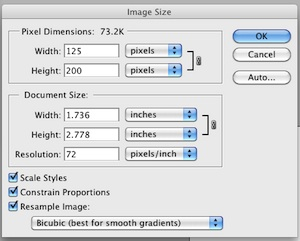
In the dialog box, make sure that pixels is selected from the dropdown menu and enter the size that you want for your image in the input field with the highest number. For example if you want your image to be 1500 x 1500 pixels, enter 1500 in either the width or height field — which ever field contains a higher number.
Also make sure that scale styles, constrain proportions and resample image are checked off like in the image below:

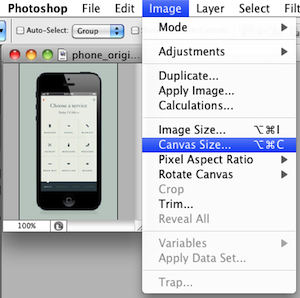
Now that you’ve resize your image, you will need to adjust the canvas size by going to “Image > Canvas Size”.

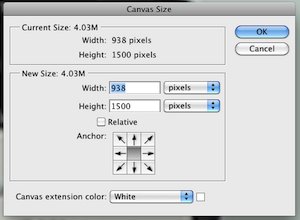
In the canvas dialog box, enter your remaining dimension in either the width or the height field — which ever field has the lower number.

You can also pick a color for your background using the ‘canvas extension color’ dropdown menu if that background isn’t transparent. You can also match your background color using the eyedropper.
After clicking “OK”, your image should be in the shape of a perfectly proportioned square. Here’s my image that’s 200 x 200 pixels which no longer looks distorted:

