There are many developers out there that brag about how SEO friendly their shopping carts are. In other words, they are saying that their software can “improve” your visibility in the search engines.
So does this mean that their software is the best? Well, it depends… If the cart fits all your needs then I guess it’s the best for you.
But if you are choosing the cart for these features alone, it’s not that important because any shopping cart (or site for that matter) can be made SEO friendly.
For example, osCommerce is a great free shopping cart that lacks many of those in demand SEO features.
But fortunately for osCommerce users, there is a huge directory of contributions (add-ons). Amongst these many add-ons, you will find plenty that focus on SEO. So while the software might not have these features by default, you can add them.
Of course, I am just using osCommerce as an example… In reality, there are many ecommerce solutions out there and many of them have their own add-ons. Some even have those in demand SEO friendly features by default — Magento is one of them.
But what if Magento doesn’t fit your other needs? How can you tell if another shopping cart is SEO friendly? Or how do you know which add-ons to install?
Well, below I go over which “SEO features” to look for:
The basic META title tag is something that all carts have, but can you customize it?
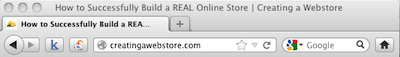
While most of these tags have been depreciated by the major search engines, the title tag (which describes your page’s content) is something that all shopping carts have. The title is displayed in your web browser and looks like this:

As you can see in the image, the “How to Successfully Build a REAL Online Store | Creating a Webstore” is the META title tag for this site’s homepage, and if you were to browse other pages on this site, you will notice that each page has its own title tag. You might have also noticed that the tag displays the title of the article being viewed.
Search engines basically use the title tag to determine relevancy. Do a search in Bing or Google and you will see that the links in the results display the title tag of the pages.
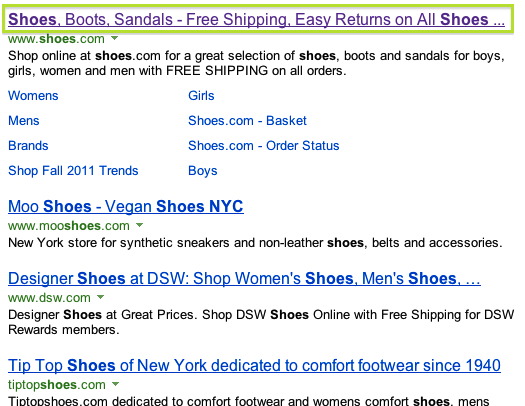
Please see the image below of Bing’s search results with the link outlined — this is where the title tag information is displayed…

Note: that in some rare cases, the results may display something else, but for the most part, they display the META title tag’s information.
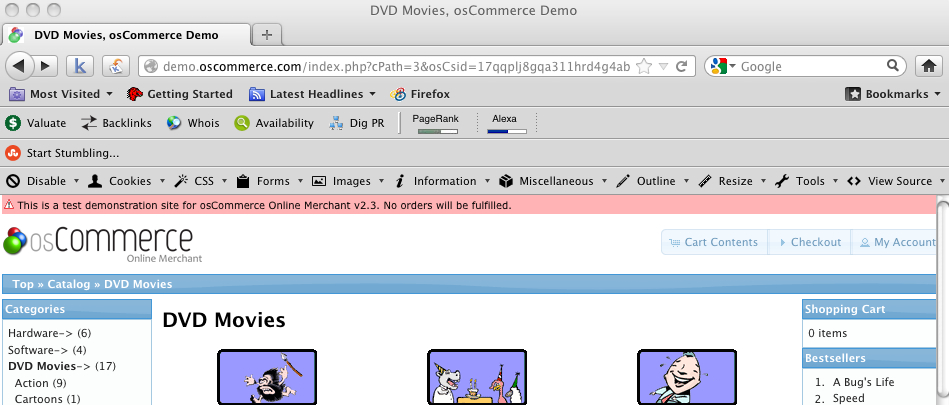
Below, I have added images of the osCommerce category and item pages from the demo store. Here you can see that the title tag uses the name of the category and item to describe these pages:
Category page:

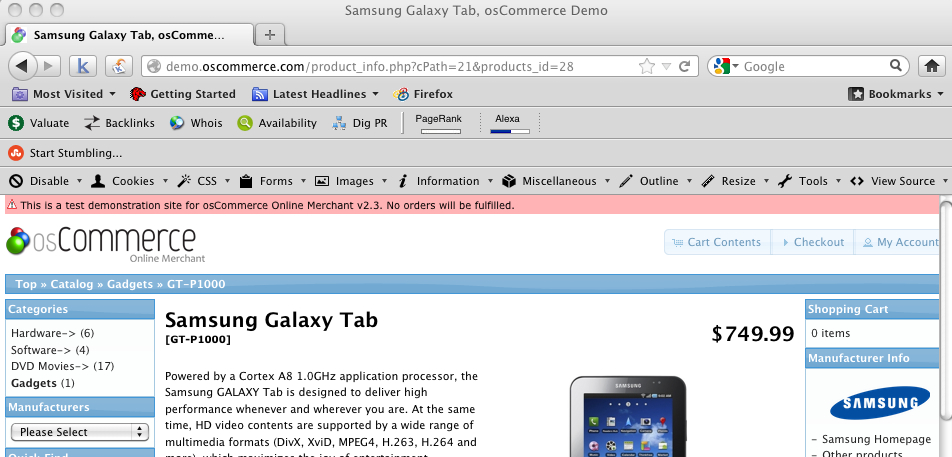
Item page:

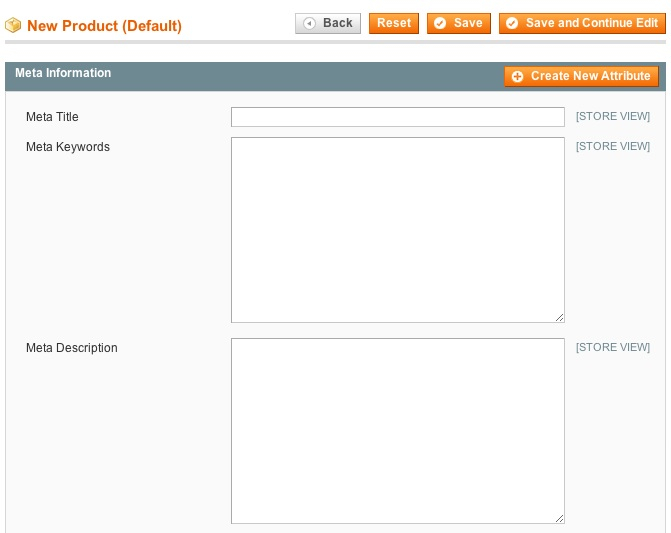
While it’s good that osCommerce automatically populates this information. It’s better when you have control over the META tags. For example, Magento allows you to specify this information for each item in the admin panel.
You can see an image of this below:

Personally, I like having control over META tags. Especially on category pages where I might decide to use a short name for the category and a longer META title.
Depreciated META tags:
Many internet gurus say that other META tags (such as the description and keywords tags) have been depreciated because people were abusing their power back in the day. However, many shopping carts still have these.
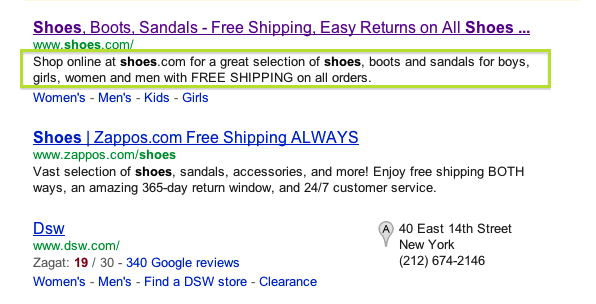
While I do believe that these tags have been depreciated, I still feel that the description tag helps in some ways. For example, it can help the search engines better decide what to show in the description area of their results.
In the image below, I outlined the description area of Google’s search results to better understand where the contents of this tag may be displayed:

To tell whether a this META tag is being used, you must check the source code of the page. You can do this with an HTML editor or you can view it through your browser as specified below:
In Internet Explorer, click source on the view menu.
In Safari, click view source in the view menu.
In Firefox, right click on an empty area of your screen and left click on view page source.
In Google Chrome, right click and left click on view source.
Then look for the description tag which looks something like this:
<meta name=”description” content=”The page’s description” />
Note: Many programs have missing description tags these days. This is mainly because search engines are perfectly capable of generating a description automatically. For example, on Creatingawebstore.com I use Drupal and I don’t have a description tag. Of course, I could have added this tag manually but I chose not..
HTML headings:
Again, to figure out whether a shopping cart utilizes HTML headings, you have to view the source code.
In the source code look for tags that look something like this:
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
These tags range based on importance — h1 being the most import heading on the page.
For example, a listing for a pair of Adidas athletic shoes would have a heading tag that looks something like this:
<h1>Adidas Men’s Athletic Shoes KX TR</h1>
h2 is used for the 2nd most important heading on the page.
h3 is used for the 3rd most important etc.
Heading tags basically tell the search engines which information is most important, and again helps them better understand what the page is about. Similar to how the heading tells your visitor what the page is about… And obviously, you make important headings more visible to your visitors.
Image alt and title tags:
For your product images, it’s important to have title and alt tags because search engine bots (crawlers, spiders etc.) can’t see.
For example, the image below is from the “Samsung Galaxy Tab” listing in the osCommerce demo store:

While we humans can see this, the search engine bots may only see this:
<img src=”images/samsung/galaxy_tab_1.jpg” alt=”” width=”640″ height=”480″ />
Note how other than the name of the file which only says galaxy tab, the search engine bots can’t really tell for certain what the image is about because there is nothing that specifically says “Samsung Galaxy Tab”…
Now let’s take a look at another image… The image below is from the “Sony VAIO 11.1″ Notebook PC” listing in the Magento store demo:

Again, we of course can again see this image, but let’s see if the search engine bots can see it by peeking at the source code.
<img id=”image” src=”http://demo4.magentocommerce.com/media/catalog/product/cache/1/image/9df78eab33525d08d6e5fb8d27136e95/s/o/sony_vaio_11_1_npc.jpg” alt=”Sony VAIO 11.1″ Notebook PC” title=”Sony VAIO 11.1″ Notebook PC” />
As you can see, this img tag has the words “Sony VAIO 11.1″ Notebook PC” in the tag itself — specifically in the alt and title attributes.
So in this example, both search engine bots and humans can tell what the image is about. Therefore, remember to check whether the software uses the “alt” and “title” tag or at least one…
URL rewrites:
The is one of the most popular and sought after SEO features on the web — often referred to as SEF (search engine friendly) URLs.
For example, the link below is not search engine friendly:
http://demo.oscommerce.com/product_info.php?products_id=28
This is a URL from an osCommerce demo store which leads to an item page. The “?products_id=28” is the query string and the product_info.php is the page. Since this is a dynamic page only the query string changes. When the query string changes it shows you another item.
While we see these as different pages due to the content changing, in reality the page remains the same — the filename “product_info.php” remains the same at all times.
So what does an SEF URL look like? Well, in a Magento store, it looks something like this:
http://demo.magentocommerce.com/sony-vaio-11-1-notebook-pc.html/
As you can see the URL looks much nicer now and the path (this part “sony-vaio-11-1-notebook-pc.html/”) actually uses the name of the item. So just by looking at this type of URL, we can assume that it will lead to a Sony Vaio notebook listing.
Personally, I always go with SEF URLs. In fact, you can tell simply by browsing this site…
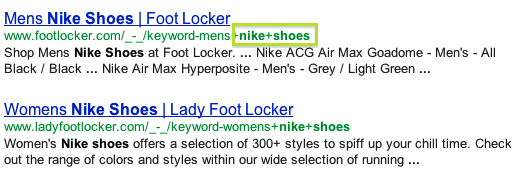
Now, I don’t know whether these URLs can actually rank you higher in the search engines but they might increase click-throughs… I actually did a search for “Nike sneakers” in Google to show you the benefits.
In the picture below, you can see how the words “Nike” and “sneakers” are shown in a bold font — I outlined the URL in the first listing.

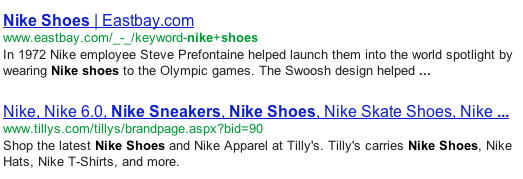
Below is an image of the same search with 2 results — one site has SEF URLs and the other doesn’t:

Aside from this, some website developers say that some search engine bots ignore URLs with query strings in them…
So this is definitely another nice feature to look for.
Can search engine bots see the content on your site’s pages?
While Bing and Google do a pretty good job of finding and seeing most content on a site, Javascript, iFrames and Flash can sometimes make it a bit more difficult.
For this reason, I recommend looking at the source code of your site’s pages (in a web browser) to see whether all of your text, images and links can been seen.
The Linx browser (which Google recommends) is another way that you can test whether your content can be seen properly by the bots.
Does the software generate duplicate content?
The canonical link tag (in the head section of your site’s HTML — you can check for it by viewing a page’s source code) is actually recommended by Google to help bots better understand which content is unique.
Unfortunately, very few shopping cart developers have added this tag to their software.
If your software has an add-on or the canonical tag already added, I recommend it.
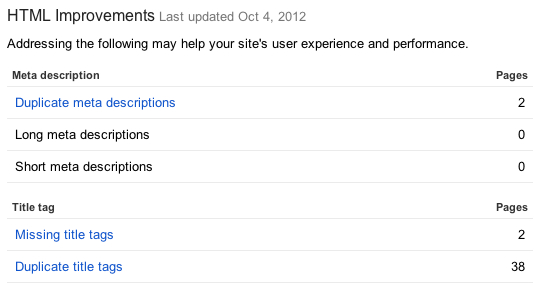
In Google webmaster tools, there is an HTML improvement section which actually points out duplicate content on a site. See the image below:

Examples of duplicate content:
If your shopping cart uses session ids to store visitor information, this would generate duplicate content because the same content (page) can be reached via various URLs.
For example:
http://creatingawebstore.com/?session_id=1213433545
Produces the same content as:
http://creatingawebstore.com/
For this reason, it’s considered duplicate content.
If you look at the source code of creatingawebstore.com, you will see that the canonical link tag has been added. For the homepage it looks like this:
<link rel=”canonical” href=”/” />
Since I use Drupal, a relative path is used for the href, but absolute paths (which would look like this: http://creatingawebstore.com/) are also ok.
Another example, say you are using Magento, you will notice sort menus on the category pages. When you sort any of the listings, you will see that a query string is added to the URL which looks something like this:
http://demo.magentocommerce.com/catalog/category/view/s/cellphones/id/8/?dir=asc&order=name
By default, the URL to this category page is:
http://demo.magentocommerce.com/catalog/category/view/s/cellphones/id/8/
In this case, the canonical link tag is used to tell the bots which sort order is preferred (default sort order). Because when you sort the results, the content pretty much remains the same and only the order is changed. For this reason, the bots, will see it as duplicate content.
The canonical URL for the above page would look like this:
http://demo.magentocommerce.com/catalog/category/view/s/cellphones/id/8/
And the relative path would look like this:
/catalog/category/view/s/cellphones/id/8/
404 pages and 301 redirects:
Software packages don’t always generate 404 pages automatically, so if this is the case with your software, you should look into an add-on, or try to create a 404 page yourself.
But if your store is hosted on a shared hosting account, you might already have a 404 page setup. So be sure to look into this…
A 301 redirect basically tells bots and browsers when a page has moved permanently. So for example, if you create a listing, category or any other page for that matter, and then modify the URL to something else, a 301 redirect should be used to redirect from the old URL to the new one.
Since 301 redirects are a bit tricky, an automated approach isn’t always the best solution.
But there are still situations where 301 redirects should have been implemented by the software developer.
For example, if your store uses URL rewrites, you should make sure that a 301 redirect is used when redirecting visitor from the standard URL to the rewritten URL. You can check whether a page is using a 301 redirect with this tool.
But keep in mind that a 301 redirect isn’t really necessary if your site makes use of the canonical link tag — which already specifies the preferred URL.
Does the software generate a sitemap?
Keep in mind that I’m thinking of this type of sitemap and not the ones which are designed for human visitors.
While a sitemap isn’t really necessary if you have a very small store, it is important if your site has a pretty large inventory because it can help the bots find your pages a lot faster.
This is another feature which I don’t see being offered in all shopping carts by default, but I do see add-ons for them quite often.
So there you have it, these are the features that make a shopping cart SEO friendly…
