Sometimes square or rectangular images just don’t look right on some sites if the background or foreground is cut off. If you take a look at the image below, you will notice that the picture is cut off right by the model’s hair and the gradient background is cut off right where is starts to get brighter.

While the photo itself looks great, if I were to add it to a webpage, I think it would look a bit incomplete. Of course, there are ways to edit the photo and make it look like parts of the image were intentionally cut off. Like in the picture below:

In my opinion, this picture no longer looks incomplete and in the video below, I show you how I edited the photo to look like that.
Can’t view the video? Watch it on YouTube
Here’s the written tutorial
Start by opening up your image in Photoshop.
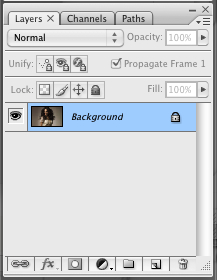
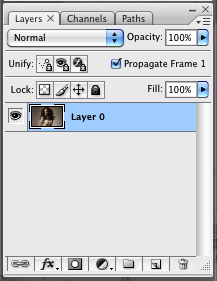
Once the image is opened, look in the layers window to see whether the layer is locked. If the layer is locked, simply double click on it to unlock it.
If your layers window is missing, simply go to “Window” in the toolbar and make sure that “Layers” has a check mark next to it. If it doesn’t, click on it.
A locked layer looks like this:

An unlocked layer looks like this:

Next you will want to select the ellipse tool ![]() which is located in the tools column.
which is located in the tools column.
Then hover over the image with your mouse.
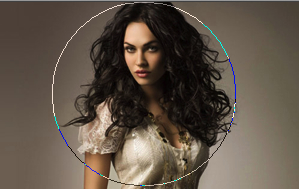
Now start to draw the circle by holding down the left mouse button and shift key on your keyboard. Drag your mouse over the image.
Note that holding down the shift key keeps your circle perfectly round.
After you’ve created your circle, release the mouse button and the shift key afterwards.
Your image should now look something like this:

Now right click on the circle and select “Make Selection…”.
Now go to “Select > Inverse”. Your image should look something like the image below:

Then go to “Edit > Clear”.
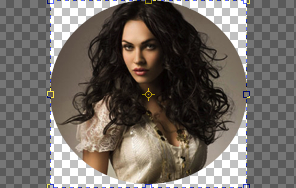
You should now have an image that has been cropped in the shape of a circle.
Note that you can use the regular crop tool to remove empty spaces around the image like I did in the image below:

Related tutorial
 In this video you can see how I cropped an image into an advanced circle and heart shape. While I use Photoshop CC in the video, the tutorial will also work with Photoshop CS6 and older versions.
In this video you can see how I cropped an image into an advanced circle and heart shape. While I use Photoshop CC in the video, the tutorial will also work with Photoshop CS6 and older versions.
